Hello,
I am
Rebecca
Frontend Developer,
based in South Africa.

About Me
I am a Junior Frontend Developer making a career transition after working as an Architect for about 7 years. My background in architecture gives me an advantage as a developer in the following ways: an eye for aesthetically pleasing and functional design, high attention to detail, and problem-solving skills, finding creative solutions to design challenges. My work and personal experiences have enhanced my adaptability, resilience, and perseverance to push through challenging situations. I have pursued my frontend development learning through various platforms, including freeCodeCamp and Udemy. I also recently completed The Frontend Developer Career Path through Scrimba, and I intend to keep on learning. I love spending time with my family and friends, being creative in the kitchen, watching K-dramas, listening to podcasts and seeing new places.
Skills
- HTML
- CSS
- JavaScript
- React.js
- Figma
- Adobe XD
- Adobe Photoshop
- Archicad
I grew up in the south of Brazil, where I was born, and for a short while lived in South Africa
with my family in 2009. I also had the opportunity to live in Italy in 2012/13 through a scholarship
during my Architectural studies. In 2016 I moved to South Africa with my husband, where I currently stay.
I am fluent in English and Brazilian Portuguese, and I also speak Italian.
Projects

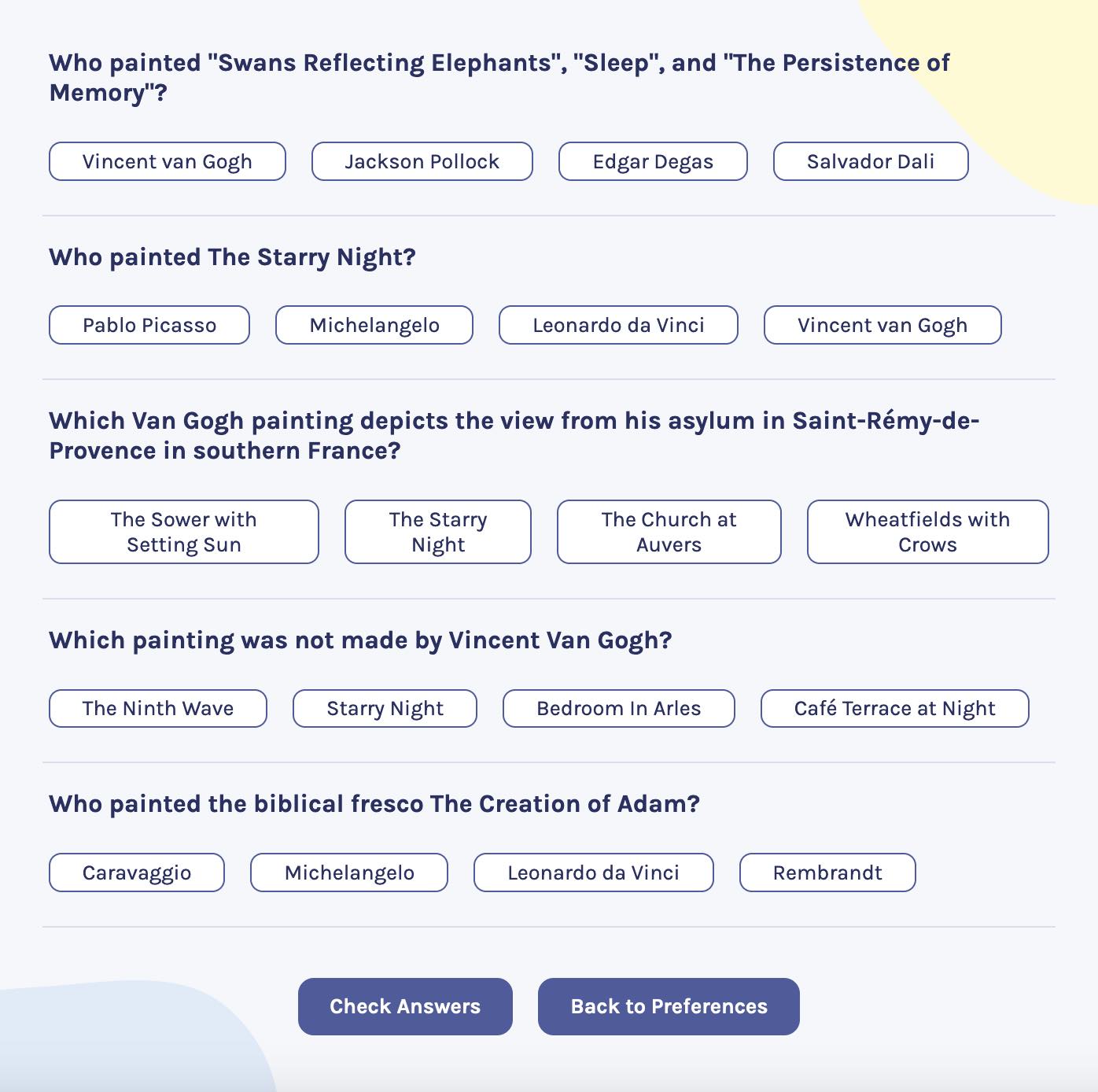
Quizzical
Quizzical is a trivia game built using the 'Open Trivia DB'. The initial page allows the user to
choose the category and difficulty. Based on the data received from the API, the questions page
is able to showcase five questions along with their corresponding answer options.
Once the user selects answers for all questions, the game evaluates their score and
reveals the correct and incorrect responses.
Built with React.js, JavaScript, HTML, CSS & API.

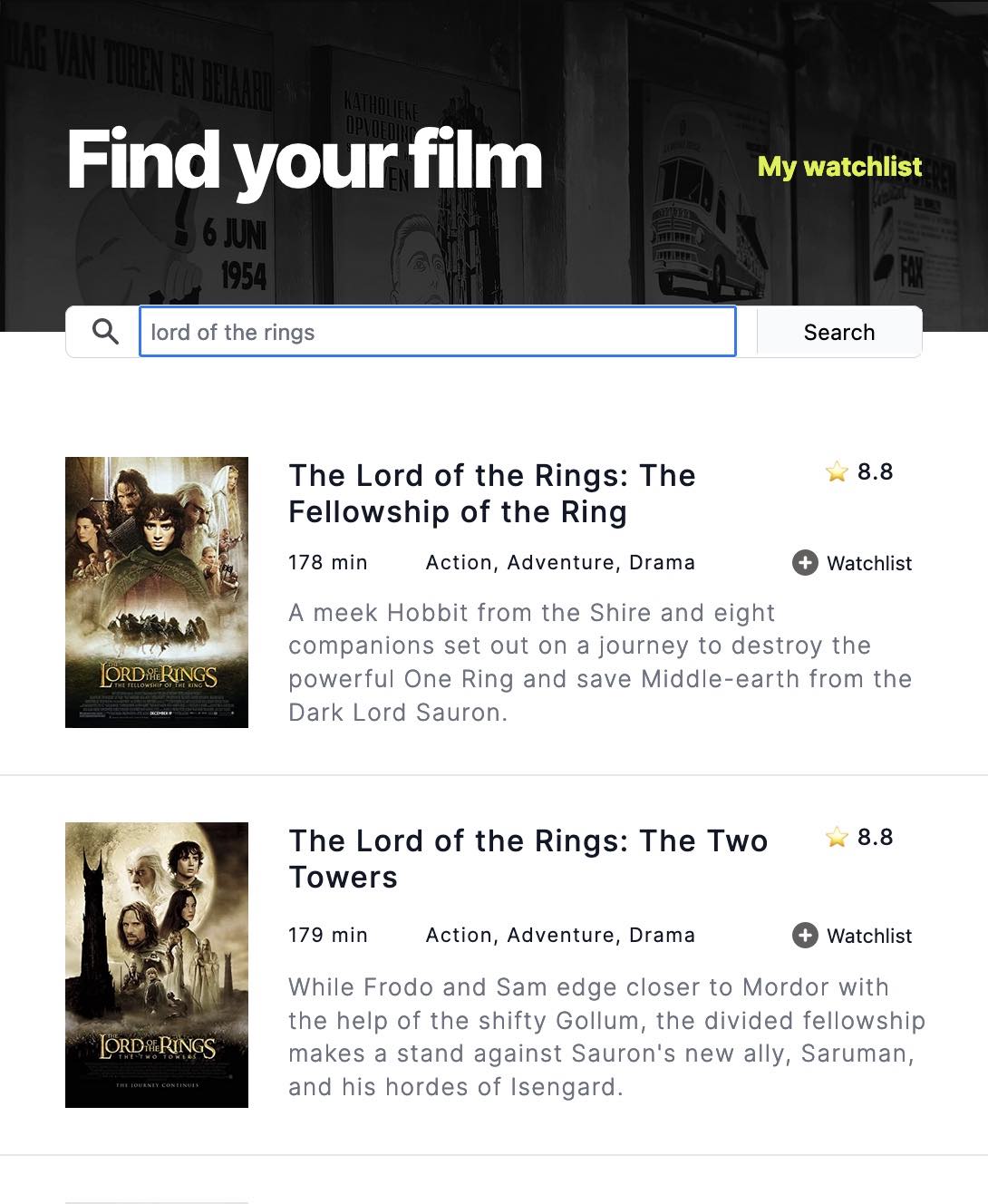
Movie Watchlist
This project consists of two pages: a Homepage and a Watchlist Page.
The user types in the movie name in the search bar,
and the application reaches out to the 'OMDb API' to display the search results.
Once the results are visible, the user can add the movie to their watchlist, which is saved in localStorage.
Clicking on 'My Watchlist' allows the user to access their curated movie watchlist, where the
user can also remove items from this list.
Built with JavaScript, HTML, CSS & API.

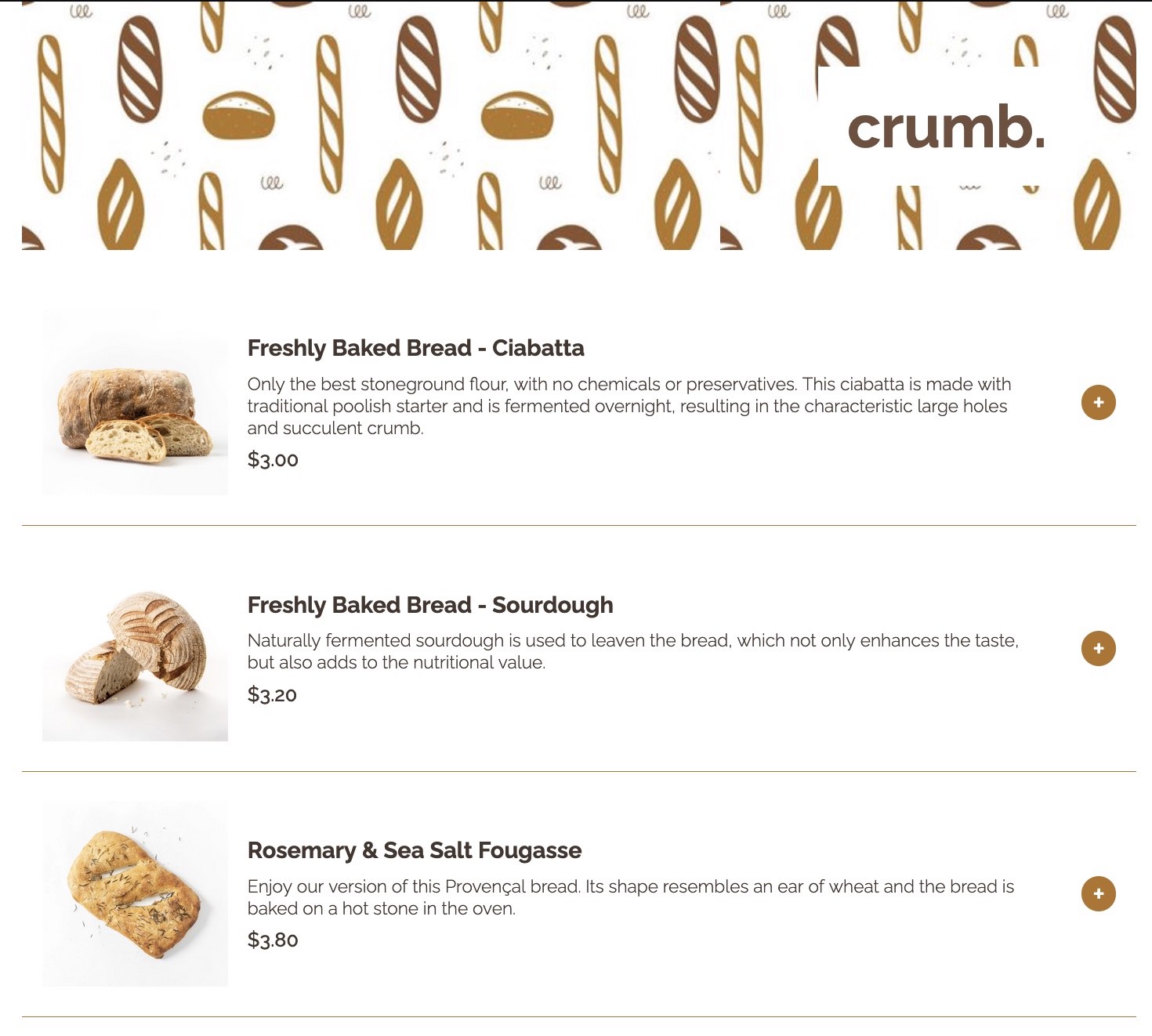
Bakery Ordering App
This app has both a desktop and mobile version, and it allows the user to order baked goods.
The whole menu is rendered in JavaScript from the available items database. The user adds the desired products to the
order and is then taken to the payment modal and receives a personalised order confirmation.
Built with JavaScript, HTML & CSS.

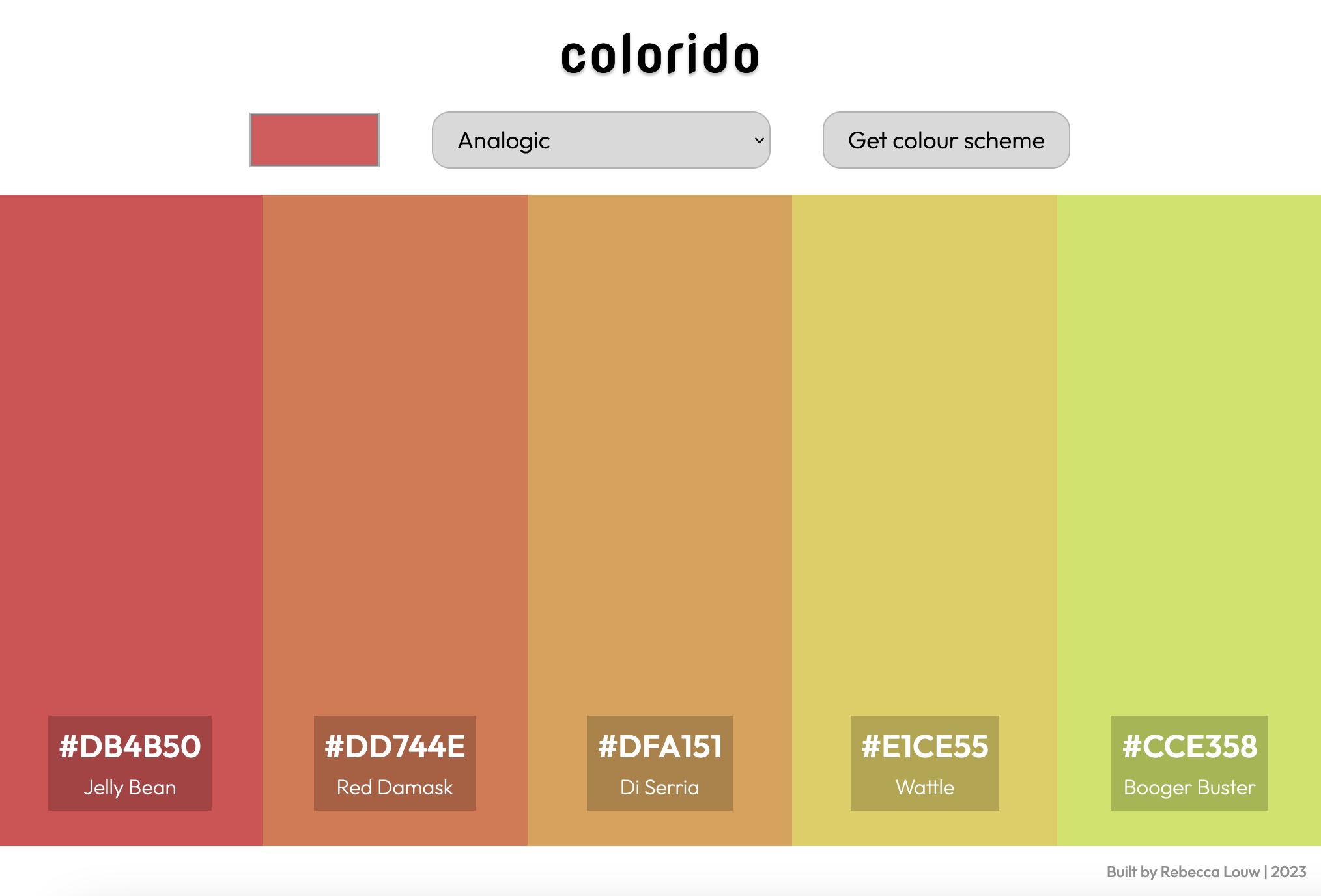
Colour Scheme Generator
This fully responsive project generates colour palettes based on the seed colour
that the user chooses, consuming data from 'The Color API'. After choosing the seed colour, the user has a choice
of 8 different colour modes and the app generates a colour scheme accordingly. Clicking on the hex code copies it to the clipboard.
Built with JavaScript, HTML, CSS & API.
Contact
Let's connect!